JIN:Rでブログを始めたいけど、どうやって始めればいいか不安を感じている初心者の方も多いのではないでしょうか。
しかし、JIN:Rの導入はとても簡単で、初心者の方でもスムーズに始められます。
具体的な手順がわからなくても、この記事を読めば迷うことなく進められるので安心してください。
この記事では、JIN:Rの購入からインストール・有効化の導入方法の流れを詳しく解説します。
ぜひ参考にしながら、JIN:Rを使って素敵なサイトを作っていきましょう。
JIN:Rとは

JIN:Rは、洗練されたデザインと使いやすさを両立したWordPressの有料テーマです。
初心者でも直感的に操作できる編集画面や豊富なオリジナルブロックが用意されており、専門的な知識がなくても、プロのような美しいブログやサイトを簡単に作成できます。
おしゃれなテンプレートが用意されていたり、豊富なカスタマイズ機能もあるので、デザインに自信がない方もこだわりたい方もおすすめです。
また、JIN:RはSEO対策やページ表示速度にもこだわっており、スマートフォンからのアクセスにも最適化されています。
これにより、どのデバイスでも快適に記事を閲覧でき、検索エンジンからの集客もしっかりサポートしてくれるので、初心者の方でも簡単にブログを運営することが可能です。
デザインの自由度と運営のしやすさを両立したい人、ブログやアフィリエイトサイトを効率よく成長させたい方は、ぜひ使ってみましょう。
JIN:Rの購入方法
JIN:Rの購入方法を、次のステップごとに分けて解説します。
STEP1:公式サイトからJIN:Rを購入
- 1.公式サイトにアクセス
-
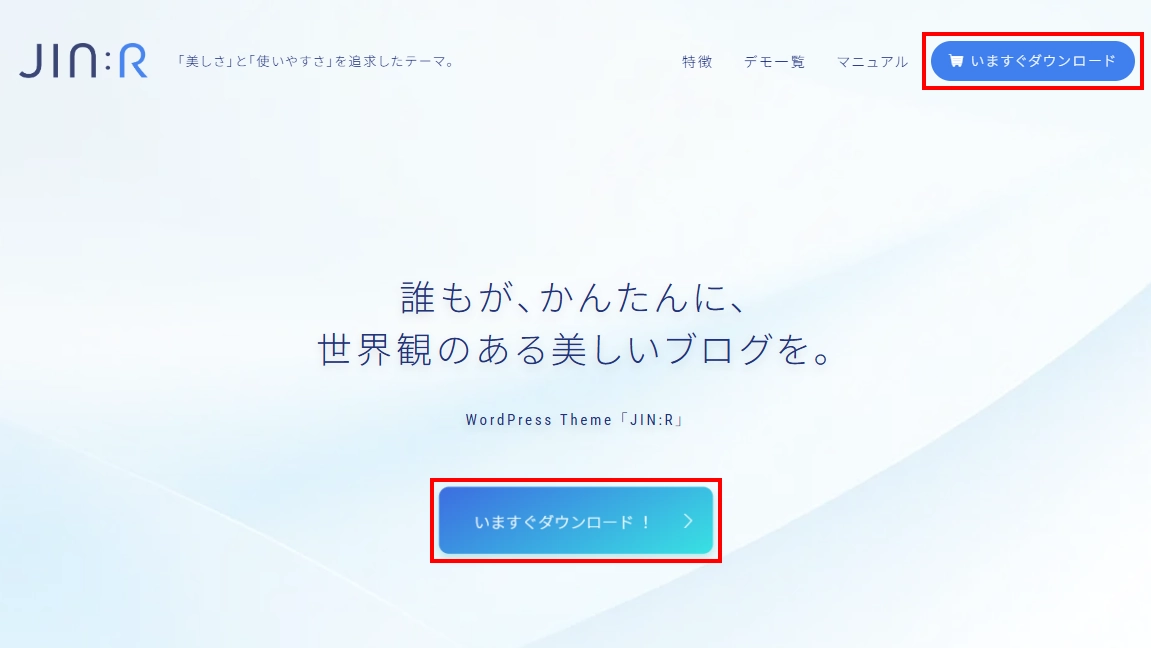
下にあるボタンからJIN:R公式サイトにアクセスしてください。
- 2.購入ページに進む
-
次に、画面中央または右下にあるいますぐダウンロードをクリックして、購入ページに進みます。

画面が移行したら下にスクロールして、「JIN:Rをダウンロード」をクリックしてください。

- 3.クレジットカードまたはバンドルカード(決済アプリ)でJIN:Rを購入
-
JIN:Rは、クレジットカードで購入することができます。
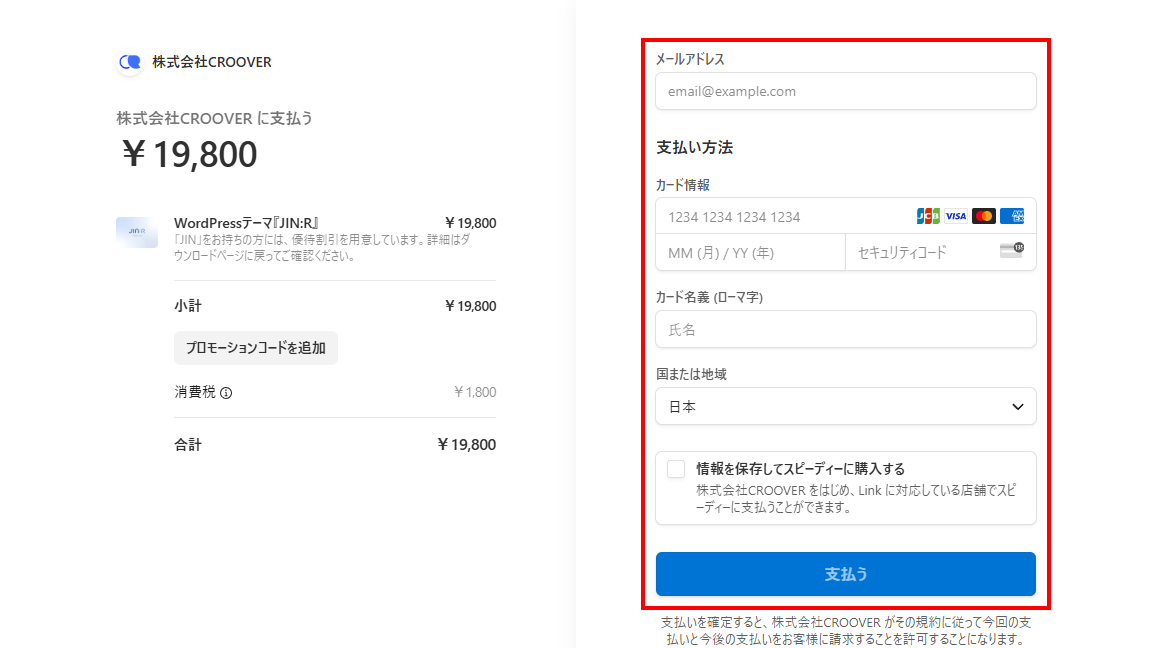
Stripeの決済ページに移動したら、メールアドレス、クレジットカード情報、国または地域を入力して、「支払う」をクリックしてください。

決済完了後に、自動的にJIN:Rの導入方法ページへ移動すれば、正常に購入が完了しています。
このページでテーマのダウンロードを行いますので、そのままにしておいてください。

- 4.購入完了メールを確認
-
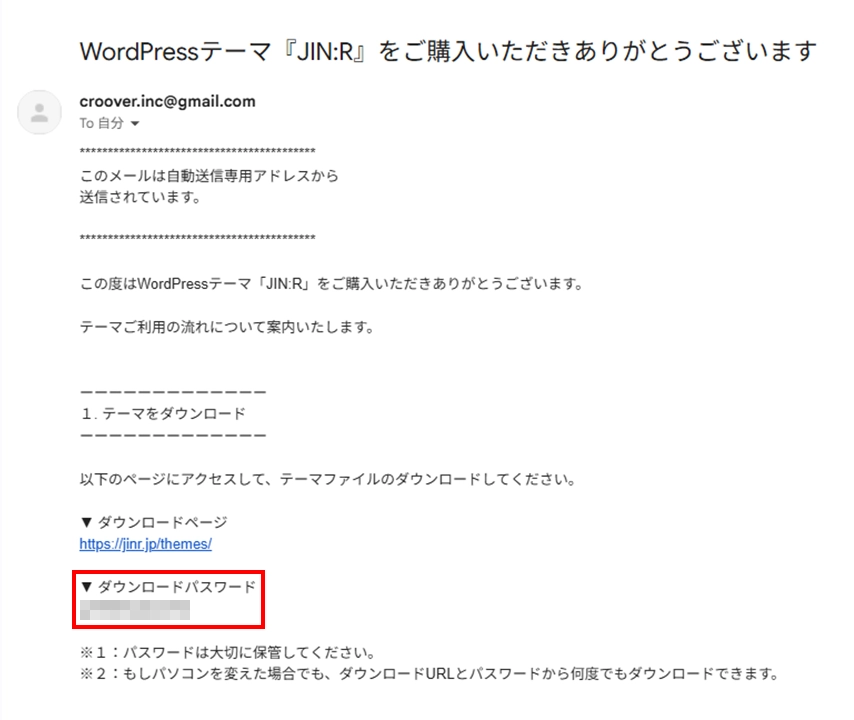
支払いが終わると、次の画像のような購入完了メールが入力したメールアドレスに届くので、購入履歴が記録されたメールを保存しておきましょう。

JIN:Rの導入方法
JIN:Rの導入方法はとても簡単です。
ステップごとに分けて解説するので、順を追って進めてください。
STEP1:JIN:Rテーマ本体と子テーマをダウンロード
まずは公式ページからJIN:Rテーマ本体と子テーマをダウンロードします。
- 1.ダウンロードサイトにアクセス
-
先ほどの決済完了後に自動的に移行したページからテーマのダウンロードができます。

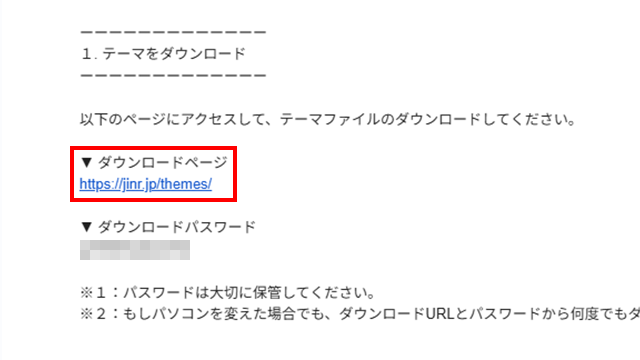
もしページを消してしまった場合は、購入後に届くメールにダウンロードページのURLが記載されていますので、そちらからアクセスしてください。

- 2.JIN:R本体テーマと子テーマをダウンロード
-
JIN:Rのテーマをダウンロードする前に、パスワードが必要になりますので、購入完了後に届いたメールからパスワードをコピーしておきましょう。

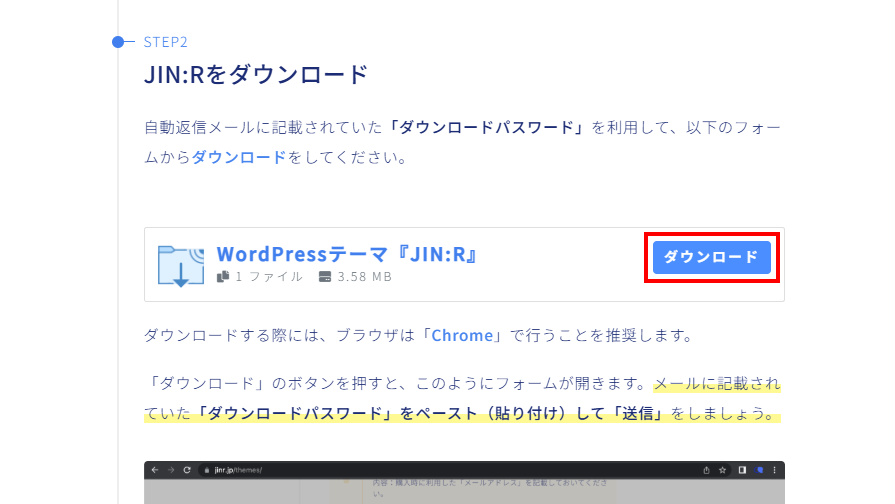
先ほどのページを下にスクロールすると、JIN:Rテーマ本体をダウンロードするボタンがありますので、クリックして進めてください。

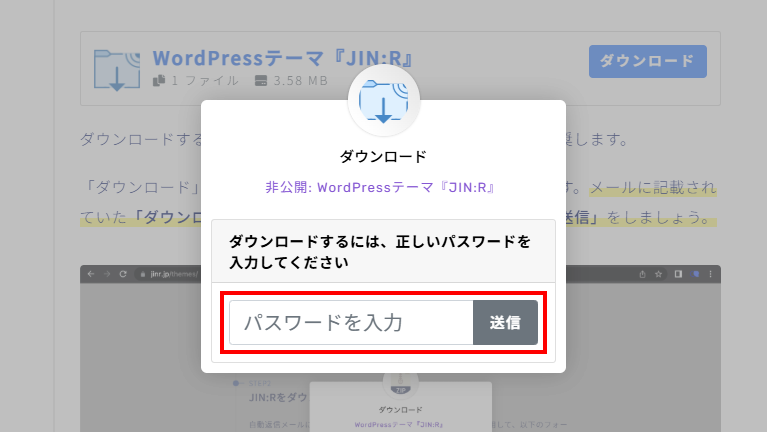
クリックすると、パスワードを入力するためのフォームが表示されるので、先ほどコピーしたパスワードを貼り付けましょう。

JIN:Rテーマ本体のダウンロードが完了したら、次に子テーマをダウンロードします。
以下のボタンをクリックして、子テーマのダウンロードページに移行してください。
テーマ関連ファイルからJIN:R Child 子テーマをダウンロードします。

子テーマをダウンロード 以上で、JIN:R本体テーマと子テーマのダウンロードは完了です。
子テーマとは子テーマ(Child Theme)とは、親テーマの機能やデザインを継承しつつ、部分的にカスタマイズを加えることができるテーマのことです。
子テーマを使えば親テーマを直接編集する必要がなく、アップデート時にカスタマイズ内容が消える心配もありません。
そのため、部分的な修正や追加機能を気軽に加えたいときに便利です。
別テーマまたはJINから移行する場合別テーマまたはJINから移行の方は、以下の公式ページに移行方法が掲載されているので、そちらをご覧ください。
JIN:R MANUAL JINからJIN:Rにテーマ移行(引っ越し)する方法|JIN:R MANUAL いままで「JIN」で作っていたブログを「JIN:R」に移行するなら、基本的には「JIN移行プラグイン」を導入するだけで、おおむね完了します! JINで設定した内容を、新テーマ…
JINからJIN:Rにテーマ移行(引っ越し)する方法|JIN:R MANUAL いままで「JIN」で作っていたブログを「JIN:R」に移行するなら、基本的には「JIN移行プラグイン」を導入するだけで、おおむね完了します! JINで設定した内容を、新テーマ…
STEP2:WordPressにJIN:Rをインストール
WordPressにJIN:Rテーマ本体と子テーマをインストールして導入完了になります。
- 1.JIN:Rテーマ本体をインストール
-
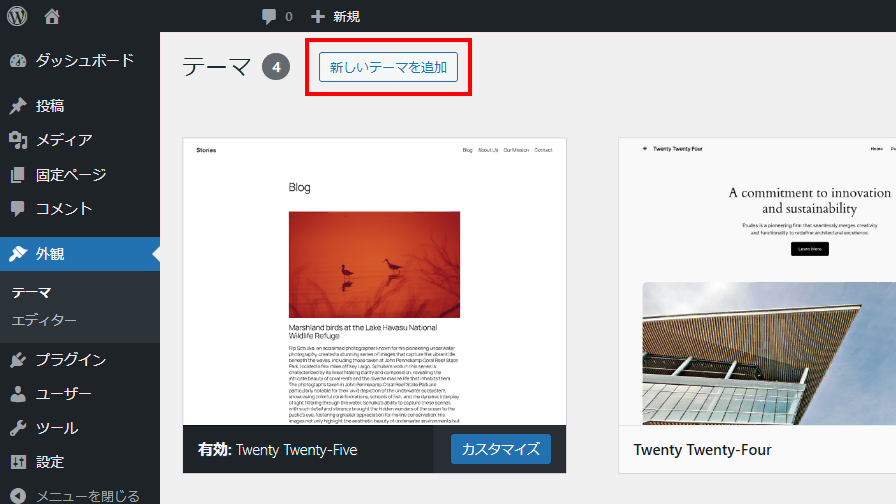
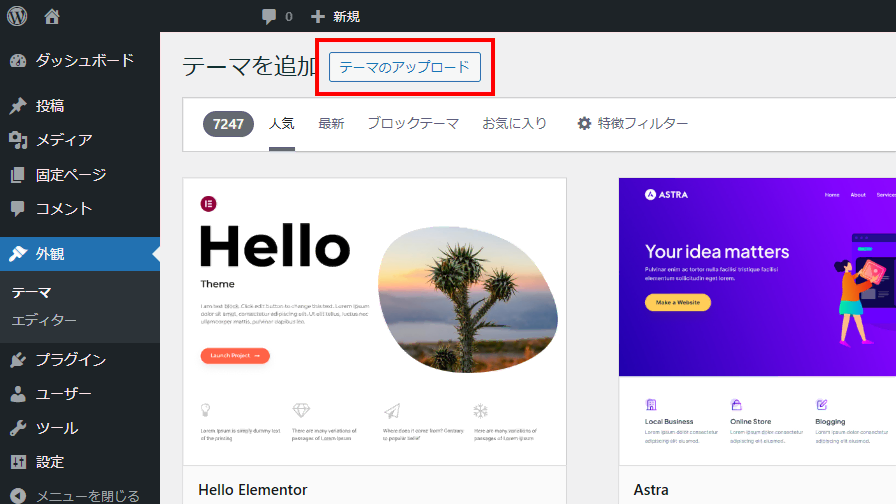
WordPressのテーマ一覧から新しいテーマを追加をクリックしてください。

次に、テーマを追加からテーマのアップロードをクリックします。

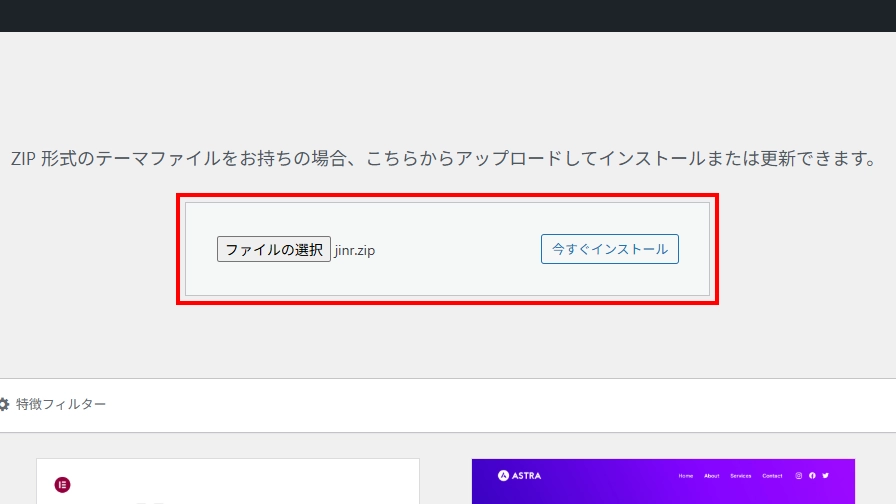
ファイルをアップロードする画面が表示されたら、まず初めにJIN:R本体のzipファイルを選択し、今すぐインストールをクリックしてください。

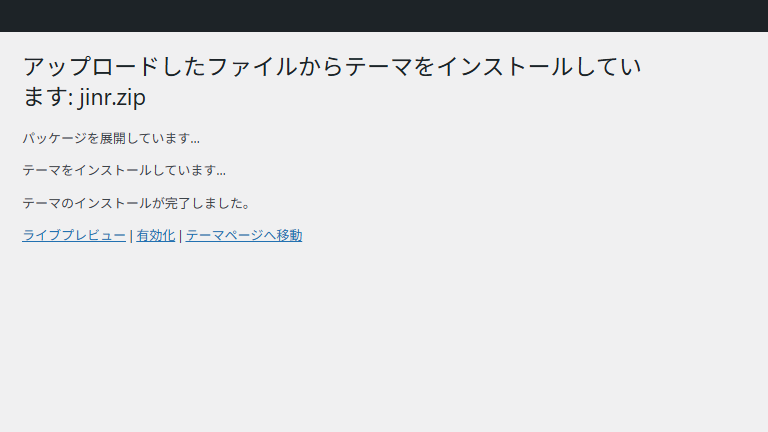
ファイルがアップロードされ、【テーマのインストールが完了しました。】と表示されれば、JIN:Rテーマ本体のインストールは完了です。

- 2.子テーマをインストールして有効化
-
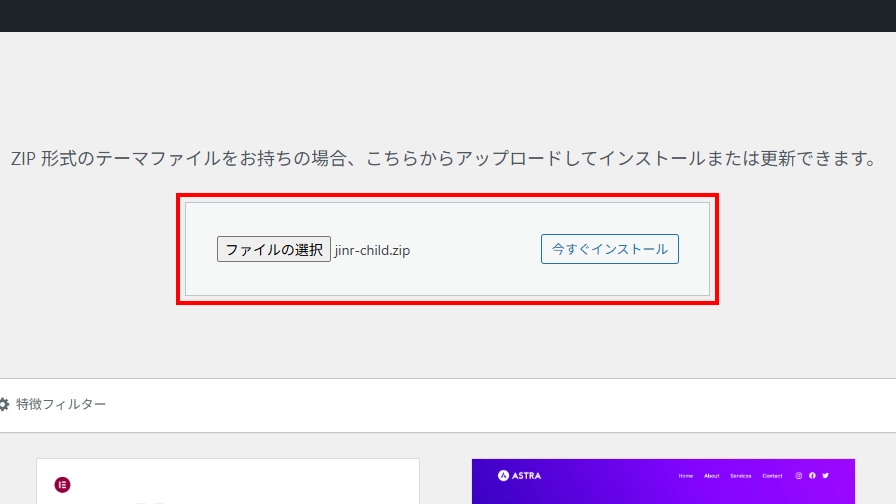
次に、子テーマを選択して今すぐインストールをクリックします。

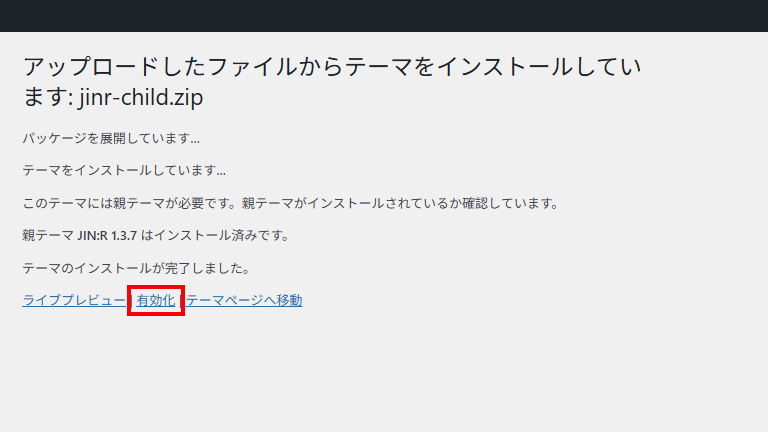
ファイルがアップロードされ、【テーマのインストールが完了しました。】と表示されれば、JIN:R子テーマのインストールは完了です。
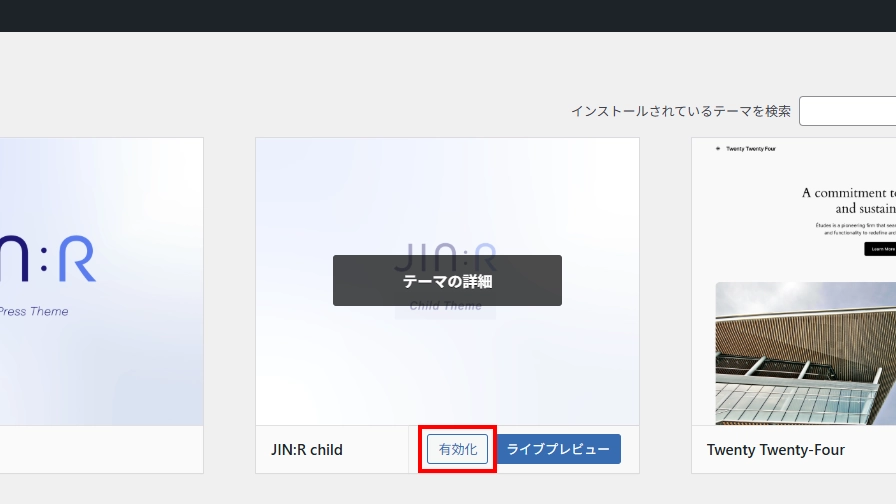
子テーマを使う場合は、【有効化】をクリックしましょう。

もしくは、テーマ一覧から子テーマの有効化ボタンをクリックして有効化してください。

JIN:Rでブログをはじめよう!
今回は、JIN:Rの購入方法からテーマのインストール・有効化までの手順を詳しく解説しました。
JIN:Rは、洗練されたデザインや直感的な編集画面、豊富なオリジナルブロックがそろっているので、専門的な知識がなくてもプロのような美しいブログやサイトを簡単に作成できます。
SEOや表示速度にも配慮されており、スマホ・PC問わず快適なサイト運営ができるのもJIN:Rの魅力です。
さらに、公式マニュアルやサポートも充実しているので、分からないことがあっても安心して使い続けられます。
ぜひJIN:Rを導入して、あなたも理想のブログづくりをスタートさせましょう!




















コメント